何の画像を設定したらいいかわからないときは猫を使えって誰かが言ってた。
Contents
要約
- Swagger, Aglioともに書き方については記載していません。各リポジトリのサンプルやその他のブログをご参照ください。
- 個人的にはaglioの方がとっつきやすい
- 周辺ツールも日本語での情報もたくさんあるからSwaggerの方が調べやすいが、情報量が多すぎる。
はじめに
以前仕事でREST APIの仕様書を作らないといけなくなったときに、既存の仕様書がエクセルで作られていて(しかも結構な大作)、同じフォーマットで修正・追加を行うとかなり時間がかかりそうでした。その時に時間がないながらも何かないかと調べたときに有名そうという単純な理由とMarkdownにしたかったためaglioを使いました。
仕事的にも落ち着いた今、事実上のデファクトスタンダードはSwaggerらしいとの記事も拝見したので、Aligo以外のAPI仕様書作成ツールについても調べて自分なりにまとめてみることにしました。
API仕様書作成ツールの良いところ
私は以下のメリットを感じています。
- Gitなどで差分を取りやすい
テキストで書ける(エクセルとかじゃない)ので - 好きなエディタで書ける
好きなエディタを使えるとモチベーションが少し違う気がする。私は最近はVSCodeかVimです。VSCodeにVimのキーバインドを入れたって職場で言ったら理解してもらえませんでしたがw - 仕様書があることで分担して開発作業ができる
だと思います。
当たり前のことなんですが、特に「仕様書があることで分担して作業ができる」はクライアント側とサーバ側で実装者が違う場合に認識を合わせる際に役立ちますよね。
もちろんチャットで「こんな感じのJSONを返そうと思います」ってJSON文字列を投げてもいいんですけど、管理が苦手な人だと「もらったJSONだったっけな」とかってなるので…。
また、今回取り上げるツールだとモックアップサーバも立てられるので、ローカル開発環境ではモックアップサーバにリクエスト先を向けて実装して、それ以外ではAPIが実装されたサーバに向けるということも可能です。(実は執筆時点ではまだモックアップサーバ立てたことはありませんでした。)
これができれば、ローカル開発環境とその他の環境での差分はコードの修正がリクエスト先URLだけになります。環境変数等で切り替える処理を入れていれば修正が不要になる、ということもあります。
あとはCIとの連携もよさそう。試してないけど。
ツール選定
以下、参考にさせていただいたサイト様。更新日が少し古いですが、ツール類をまとめていただいてるサイトがいくつかあったのでここからピックアップしました。
APIドキュメントを書くのが楽になるツールまとめ
分かりやすいドキュメントを。APIドキュメントジェネレータまとめ
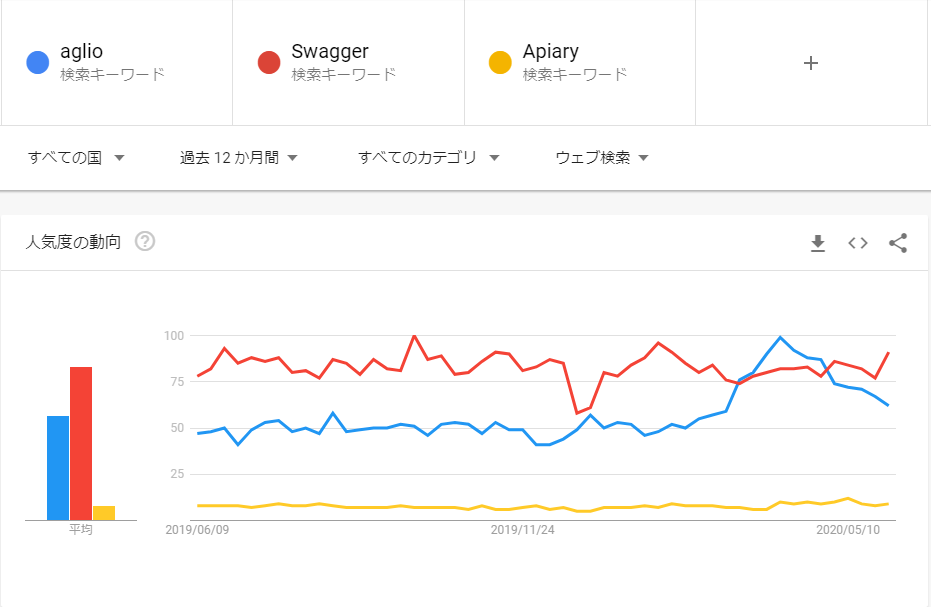
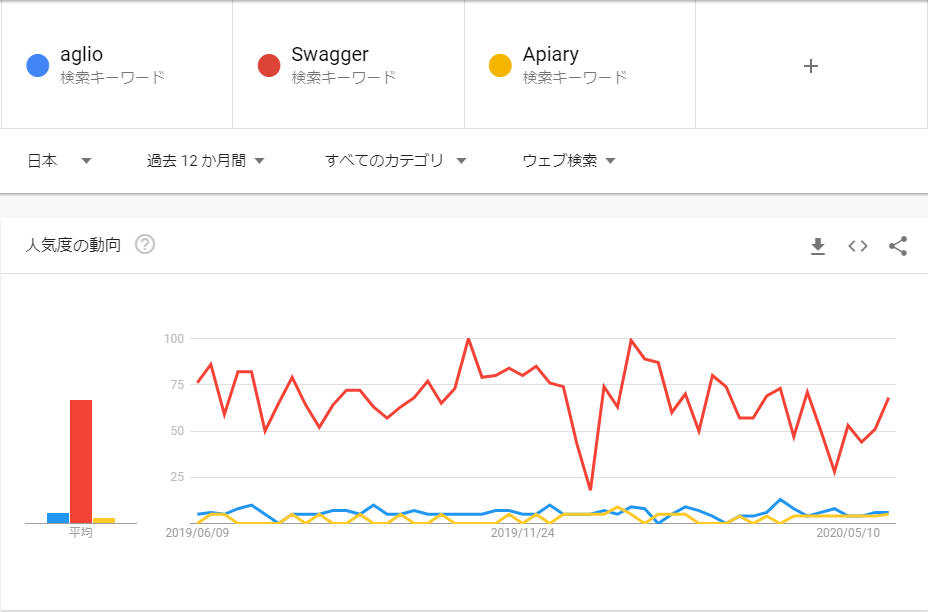
上記のサイトでいくつも挙げていただいていましたが、その中からGoogle Trendsを使って検索数を比較しました。その中で1未満にならなかったもの、明らかに他の単語で検索されているもの(Snowboardとか)を除くと、以下の3つが残りました。残しました。
- Swagger
- aglio
- Apiary


調査時(2020年6月上旬)だと日本ではSwaggerが圧勝。すべての国だと一時期aglioが抜いて、現在はまたSwaggerが抜いたというかaglioが戻っていってるというか。何かあったのかな。
Apiaryは私は知らなかったのですが、Oracleのサービスらしい。(OracleがApiary社を買収したんだ。へー。)
さらには各種言語のサンプルコードも生成してくれるらしい。すごい。
素晴らしいサービスですが、企業やプロジェクトによっては社外サービスの利用禁止というところもあるかと思います。そういう状況だと利用は難しいですね。私の勤め先もだいぶ許容されるようになりましたが。
そういうわけで、今回は2つに絞りたかったからApiaryはサービスなので今回は除外して、二大巨頭とも言えそうなSwaggerとaglioについてまとめていきます。
ツール比較
導入が長くなりましたが。。
簡単に特徴をまとめます。ツールやら仕様やらごっちゃになっていますがご勘弁を。
正確に書いているつもりですが間違いがあれば教えてください!
| aglio | Swagger | |
| Github Repogitory | https://github.com/danielgtaylor/aglio | https://github.com/swagger-api ここからSwagger UIなどに遷移可能。 |
| 記述フォーマット | 拡張したMarkdown | JSON or YAML |
| ドキュメント化ツール (Renderer) | aglio | Swagger UI |
| HTML出力ツール | aglio | redoc-cli など |
| モックサーバ | drakov, Snowboard | Swagger Codegen(2020/06/13 まだ試してない) |
| コードからドキュメント自動生成 | 見つけられなかった | Swagger Core |
| クライアントコード自動生成 | たぶんない | Swagger Codegen(2020/06/13 まだ試してない) |
aglio
読み方は「アグリオ」でいいんですよね…?
aglioとは
API Blueprintという言語で記載されたAPI仕様をHTMLに変換するためのツール(Renderer)です。
API Blueprintについてですが、
A powerful hegh-level API description language for web APIs.
https://apiblueprint.org/
Web APIのための強力でレベルの高いAPI仕様を書くための言語です。(合ってるかな…雰囲気はこんな感じ)
API BlueprintのtoolsのRenderersにも挙げられています。Nonde.jsのライブラリで、`npm install aglio`でインストールできます。
Swagger
読み方は「スワッガァ」でいいのかな。「ワ」にアクセント
Swaggerとは
OpenAPI仕様を元に開発されたOSSのツール群?です。
一応OpenAPIについてですが、
The OpenAPI Specification (OAS) defines a standard, programming language-agnostic interface description for REST APIs, which allows both humans and
https://github.com/OAI/OpenAPI-Specification
computers to discover and understand the capabilities of a service without
requiring access to source code, additional documentation,
or inspection of network traffic.
結構な意訳ですが、The OpenAPI 仕様(OAS)は、プログラミング言語に依存しないREST APIを表現するための一般的な定義、です。(きっと)
ブラウザ上で編集・プレビューなどができるエディタのswagger-editor、
OASで書かれたファイルを解釈して描画してくれるレンダラーのswagger-ui、
モックアップサーバを立ててリクエストしてダミーの結果を返せるswagger-codegen、
などがあります。
使ってみる
以下のを目標にします。
- API仕様書をHTMLとして出力する
- モックアップサーバ起動、レスポンス確認
評価環境
- Windows10 Home
- node v12.16.3
- npm 6.14.4
aglio
インストール
npm install --save-dev aglio
npx aglio -v
# グローバルインストールする場合はこちら
npm install -g aglio
aglio -vhelpはaglioコマンドで表示されますので、そちらもご参照ください。
サンプルの用意
aglioのリポジトリにexample.apibがあるので、こちらを利用します。
仕様書をHTMLに出力
# sample
aglio -i <path to apib file> -o <path to output file>
# example
aglio -i example.apib -o example.htmlプレビューサーバを起動
apibファイル作成中に使用します。保存すると自動でリロードしてくれます。
# sample
aglio -i <path to apib file> -s
aglio -i <path to apib file> -s -p <port>
# example
aglio -i example.apib -sコマンドを実行したプロンプトにも表示されますが、ポート番号を指定しなければhttp://127.0.0.1:3000/にアクセスするとプレビューが確認できます。
この状態でapibファイルを編集して保存すると、それに合わせてプレビューが更新されます。
試しにsample.apibを適当に(Markdownを壊さないように)修正してみてください。更新されましたか?簡単っすね。
モックアップサーバを立てる
Drakov
DrakovのGithubのリポジトリはこちらです。
Githubを見るとドラキュラのキバっぽいアイコンが表示されてるけど、ドラキュラは英語でDraculaだから、ちょっと違う。なんて読むの?
DrakovはAPI Blueprintで書かれたファイルを元にモックアップサーバを立てることができます。Drakovの他に、Snowboardもありますが、今回はDrakovだけ。そのうちSnowboardも書こうかなと思います。
インストール
npm install drakov
# グローバルインストールの場合
npm install -g drakovインストールできたかどうかを確認します。
ローカルインストールした場合はnpx drakovで、グローバルインストールした場合はdrakovで表示されます。
色々と表示されますが以下はUsageとExampleだけ。使い方は簡単です。
Usage:
./drakov -f <path to blueprint> [-p <server port|3000>]
Example:
./drakov -f ./*.md -p 3000モックアップサーバ起動
基本的な上記のUsageの通りで使い方は簡単です。今回もapibファイルは、aglioのリポジトリにあるsample.apibを利用します。
drakov -f smaple.apib
DRAKOV STARTED
[LOG] Setup Route: GET /notes Get Notes
[LOG] Setup Route: POST /notes Create New Note
[LOG] Setup Route: GET /notes/:id Get Note
[LOG] Setup Route: PUT /notes/:id Update a Note
[LOG] Setup Route: DELETE /notes/:id Delete a Note
[LOG] Setup Route: GET /users Get users
[LOG] Setup Route: GET /tags
[LOG] Setup Route: GET /tags/:id
Drakov 1.0.4 Listening on port 30003000番ポートで立ち上がりました。試しにcurlでたたいてみます。
curl http://localhost:3000/notes
# レスポンス
[
{
"id": 1,
"title": "Grocery list",
"body": "Buy milk"
}
]
curl http://localhost:3000/notes/1
# レスポンス
{
"id": 1,
"title": "Grocery list",
"body": "Buy milk"
}おぉーw良い感じですね。モックアップサーバなので、notes/2とかにリクエストしても同じレスポンスが返ってきます。
GETリクエスト以外の注意点
notes/:idのPOST,PUTしか試してませんが、apibファイルのリクエストのbodyの文字列と完全に一致したペイロードを送らないといけないみたいです。
なぜかcurlで正常にリクエストできなかったのでpythonで書きました。curlコマンドも書いておくのでどこがダメか教えてください…。
# ダメだったcurlコマンド
curl -X POST -H "Content-type: application/json" -d '{"title": "My new note", "body": "This is the body"}' http://localhost:3000/notesimport requests
import json
def main():
url = "http://localhost:3000/notes"
header = {
"Content-type": "application/json"
}
payload = {
"title": "My new note",
"body": "This is the body"
}
req = requests.post(url, headers=header, data=json.dumps(payload))
print(req.status_code)
print(req,header)
print(req.text)
url = "http://localhost:3000/notes/1"
payload = {
"title": "Grocery List (Safeway)"
}
req = requests.put(url, headers=header, data=json.dumps(payload))
print(req.status_code)
print(req,header)
print(req.text)
if __name__ == "__main__":
main()うん。完全に同じ文字列を送らないといけないという制約はありますが、クライアント側を作る人はこれで認識の齟齬なく開発ができそうです。現場に持ち込んでうまくいくといいなぁ。
オプションの中で気になったのは、–watchを入れると変更を検知してリロードしてくれるっぽいから、これは入れておいてもいいかもしれない。と思って
–watchオプションつけて起動して、apibファイルを編集したら以下のエラーが出た。
Error: listen EADDRINUSE: address already in use 127.0.0.1:3000なんでよ(´・ω・`)頑張ってよ(´・ω・`)Windowsだからですか?(´・ω・`) 今度Linux上で試してみよう。ていうか早くWSL2入れよう。
aglioまとめ
モックアップサーバ立てるのにaglioじゃないツールも入っていますが、、、
API仕様書を作るのに関してはコマンド1発でインストール、ファイル1つで作成できる(もちろん複数のファイルを作ってincludeして、出力は1つのHTMLにもできる)ので簡単でいいですね。
出力されるHTMLのテーマ?デザイン?も変更できるようですが、私はデフォルトのデザインが洗礼されていると感じているので十分です。HTMLのデザインに関してはSwaggerよりaligoの方が好きです。
Swagger
Swaggerはいろいろなツールがあり、aglioとは違って使い分けが必要です。
私が調べた感じは以下ような順番になりそうです。
- Swagger-editor でプレビューを見ながら仕様書作成
- Swagger-ui で共有(Swaggerファイルを置いているURLを指定してブラウザで閲覧)
- redoc-cli でHTMLに出力
- Swagger-codegen でモックアップサーバ作成
Swagger-editor
公開版
公開版っていう言い方が正しいのかは置いておいて、こちらで手軽にWeb上で作成できます。
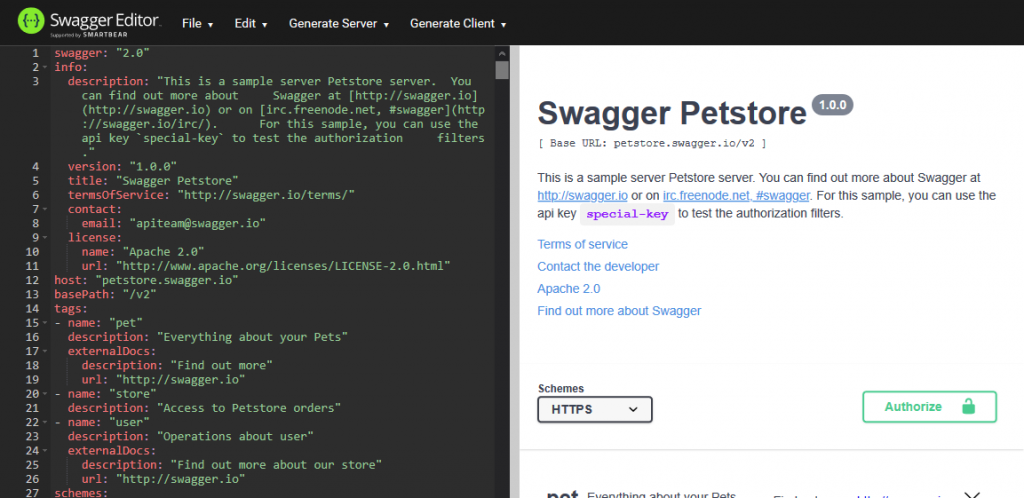
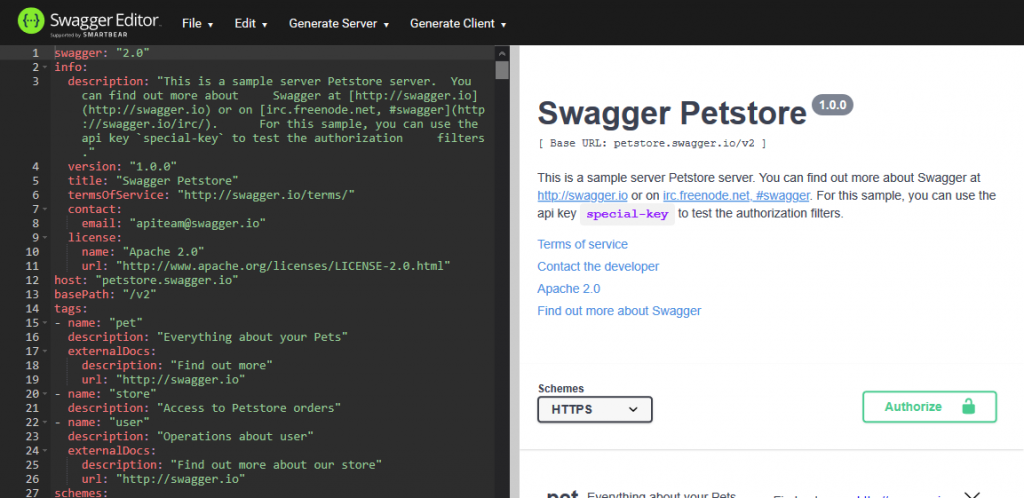
アクセスするともう以下の状態になっているので、すぐに作成できます。

ローカル版
まずはswagger-editorをgit clone等でダウンロードしてきてください。
If you have Node.js and npm installed, you can run npm start to spin up a static server.
https://editor.swagger.io/
上記のように書いているので、プロジェクトルートに移動してnpm installでインストールして、npm startで起動できるとのこと。全然終わらねぇ。
体感時間10分程度でインストールが終わった。highレベルの脆弱性があるっていってるけど、今回は気にしない。
npm startを実行するといくつかURLが表示されるました。私はhttp://127.0.0.1:3001にアクセスしました。以下のような画面です。差分を取ったわけじゃないですがブラウザ版と同じようです。これでローカルでも同じようにSwagger-editorが使えますね。

これでOASに従ってREST APIの仕様書の作成ができるようになりました。Swagger-editorを使ってサーバを立てれば開発者間で共有ができるようになりました。次はエディタはいらないからドキュメントだけ見たいですよね。(よね?)
そこで利用するのがSwagger-uiです。
Swagger-ui
Swagger-uiは作成したJSON OR YAMLファイルを読み込んで、仕様書を描画してくれる便利なツールです。
こちらは閲覧専用といったところでしょうか。Swagger-Editor同様、各APIからExecuteからcurlでのリクエストコマンドを表示してくれたりします。
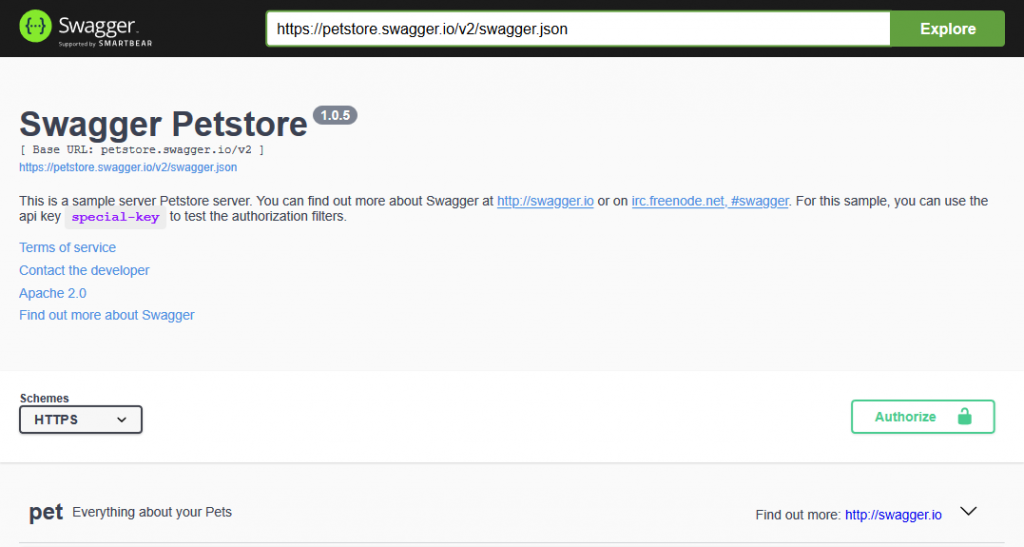
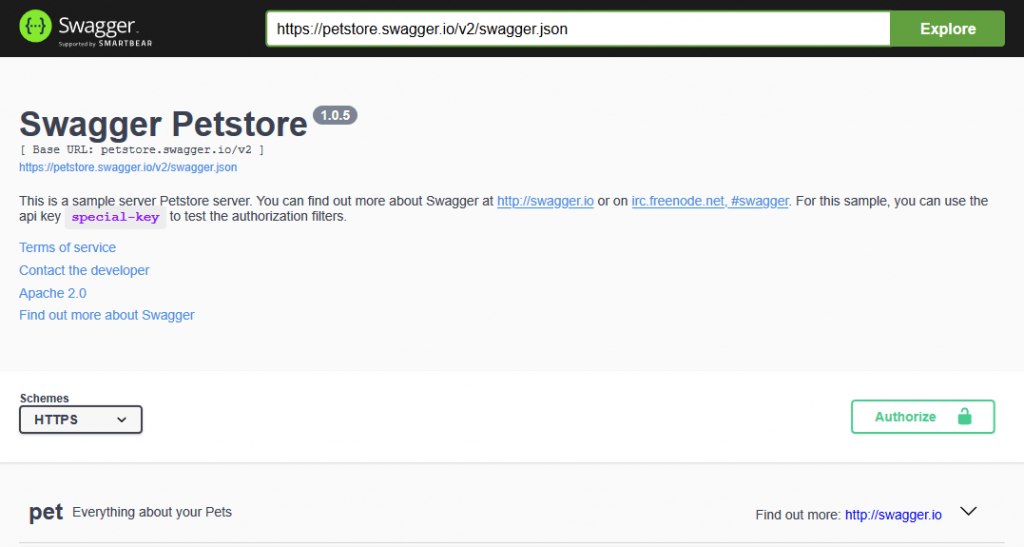
公開版
こちらも外に公開されているものがあるのでそちらから確認します。
Swagger-UI

画面上部のテキストボックスにURLを入力して、Exploreボタンで読み込んで表示します。
ローカル版
こちらのGithubのリポジトリから取得します。
READMEにどういうコマンドを叩いてねっていうのは書いてありませんでしたが、Swagger-editorと同様なのかな。package.jsonのstartも同じようなコマンドが定義してあるし、同じコマンドで行きます。
npm installで必要なパッケージをダウンロードして、npm startで起動します。 まぁ、こちらもinstallした時点で脆弱性があると言っていますが、今回はそれが目的ではないので無視します。
npm startすると同様にアクセスするURLが表示されました。今回はポート番号は3002のようです。http://127.0.0.1:3002

こちらも同じ内容のようですね。
画面上部のテキストボックスでローカルファイルを読み込むとCORSで怒られましたね。ドキュメントルートはswagger-ui/distになっているので、ここの配下に置けばhttp://localhost:3002/Swagger.yamlなどで読み込めます。もちろん任意のURLのOpenAPI仕様で記載されたファイルを指定しても表示できます。
redoc-cli
こちらはHTMLの生成ができます。
参考にさせていただいたのはこちらです。
Swaggerから静的HTMLを生成する – Qiita
使い方はこちらも簡単で、インストールするのはnpm install redoc-cliでいけます。以下のコマンドでHTMLに出力できます。
# sample
npx redoc-cli bundle <Swagger file path> -o index.html
# example
npx redoc-cli bundle swagger.json -o index.htmlSwagger-codgen
執筆中です…。