なんとなくもうちょっとブログっぽくしてみたくなったので、
Twitterに新しいアカウントを作ってブログに表示してみたくなった。
どれぐらい更新するんだろうw
Contents
大まかな流れ
- Twitterアカウント作成
- Twitterの方で、ウェジェットを作成する
(ウィジェットじゃないんだ) - WordPress側にペタッと貼り付ける
流れとしては非常に簡単。
まずはTwitterアカウント作成
これはググってください。
もう持ってるよって方はスルー。
まぁやり方はわかってるよって方は早速Twitterトップページからどうぞ。
この際にTwitterアカウントのトップページのURLをコピーしてメモ帳にでも貼り付けておいてください。
こういうやつ
https://twitter.com/<アカウントID>
ウェジェットの作成
アカウントを作りましたね。
アカウントのトップページの右上のアイコンボタンをクリックして出てくるメニューから
「設定とプライバシー」をクリック。
左ペインの「ウェジェット」をクリック。
右上の「新規作成」から「プロフィール」をクリック
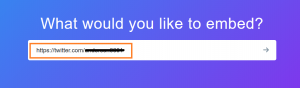
「What would you like to embed?」のテキストボックスに先ほどメモ帳に残しておいたURLをペタッとコピー。
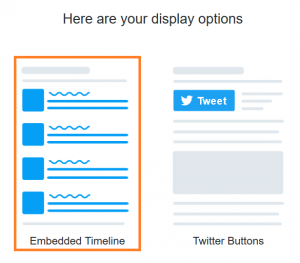
次にどんな表示方法にするかを選択。2種類から選びます。
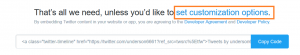
とりあえずはこれだけで完成ですが、大きさとかを変更したいので、「set customization options.」をクリック。
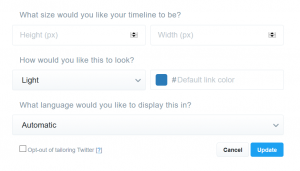
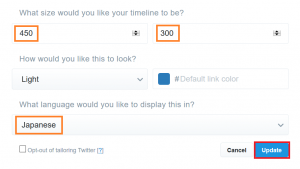
下のこんな画面が表示されたら、
高さと横幅を入力します。
私は高さ450、横幅300にしました。
それと言語設定もできるようなので、Japaneseに変更しておきます。
入力、変更したらUPDATEボタンをクリック。
そうするとコードが生成されるので、「COPY CODE」ボタンをクリック。
これもメモ帳かどこかに貼り付けておきます。
Twitter側で行う設定は以上です。
続いてWordPress側に移ります。
WordPress側でウィジェットを作る
まずは管理画面にログインしてください。
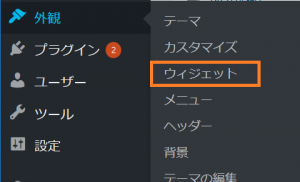
左ペインの「外観」>「ウィジェット」をクリック。
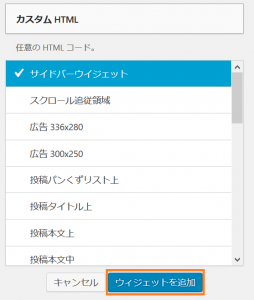
「カスタム HTML」をクリック。
私はサイドバーにTwitterウィジェットを追加したかったので、
サイドバーが選択されていることを確認して、
「ウィジェットを追加」をクリック。
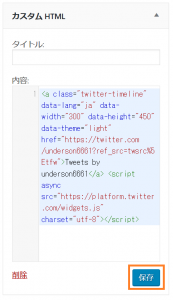
「内容」にTwitter側でサイトにコピーしたコードを貼り付けて、
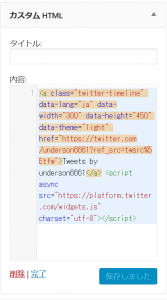
「保存」ボタンをクリック。
あ、「完了」リンク押してくださいね。
これで設定は完了です。
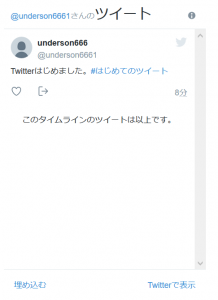
見た目
こんな感じです。
私の場合はサイドバーの右下にあるはずです。
(作り立てなので全然ツイートしていませんが…)
まぁこのやり方ってSimplicityに限らずこのやり方なんでしょうねぇ。